![[Edge] Web Font の使用](https://devio2023-media.developers.io/wp-content/uploads/2012/01/Adobe-Edge.png)
[Edge] Web Font の使用
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Edge では、 Preview 4 から、CSS3 の Web Font が使用可能です。Web Font とは、ネットワーク上にあるフォントの定義をCSSに記述する事によって、端末上のフォントの有無に影響を受ける事無く、指定したフォントでテキストを描画する機能です。今回は、その使い方を解説します。
まず、使いたいフォントを探してきましょう。今回は、Google Web Fonts を使用します。
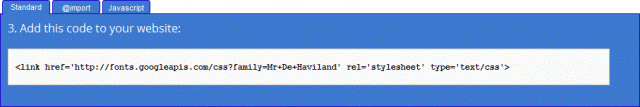
使いたいフォントを見つけたら、Quick-use をクリックして、少し下の方にあるlinkタグをコピーします。
<link href='http://fonts.googleapis.com/css?family=Princess+Sofia' rel='stylesheet' type='text/css'>
コピーしたら Edge に戻ります。ライブラリパネルを開くと、アコーディオン状に Assets、Symbols、Fonts と並んでいます。一番下にある Fonts の右側の+ボタンをクリックすると、Add Web Font ダイアログが表示されます。Embed Code: に、先程コピーしたタグを貼り付けます。Font Fallback List: には、コピーしてきたフォントの名前を入力します。Google Web Fonts の場合、タグ内の family= の後の部分を入力すればよいようです。+ は半角スペースに置き換えます。
あとは、テキストエレメントを作成して、追加したフォントを選択すれば完成です。もちろん、普通のテキストと同じくアニメーションさせたりもできます。追加した Web Font の定義を削除する場合は、ライブラリパネルで対象のフォントを選択して Delete キーです。
以下、実行サンプルです。別窓で開くと最初に動きます。
Web Font の使用を開く(このサンプルはChromeブラウザでの閲覧をおすすめします。)
Google Web Fonts だけでも 400 以上のフォントが使えます。デザインの幅が広がりそうですね。